While thinking about a presentation I’m preparing for SemTech2012 conference I noticed that LODGrefine is… a bit dry in appearance.
Fact #1: LODGrefine needs a face-lift.
Fact #2: Twitter bootstrap is super simple eyecandy magic available to the (web) masses.
Fact #3: sometimes errors are not what/where they seem to be.
LODGrefine (LOD-enabled version of Google Refine) client side already uses jQuery, so adding boostrap script was trivial. If you’re not familiar with the Google Refine framework – client-side scripts are located in main/webapp/modules/core/ folder. First I copied bootstrap.js to /externals folder inside /core, which contains other external scripts (hence the name), including jquery-1.4.2.js. Then I added reference to boostrap.js in main/webapp/modules/core/MOD-INF/controller.js:
ClientSideResourceManager.addPaths(
"index/scripts",
module,
[
"externals/jquery-1.4.2.min.js",
"externals/jquery.cookie.js",
"externals/jquery.eventstack-0.3.js",
"externals/jquery-ui/jquery-ui-1.8.custom.min.js",
"externals/bootstrap/js/bootstrap.js",
...
]
);
At last I changed css classes of buttons to bootstrap button classes and voila! LODGrefine buttons got a new look. Kinda. JavaScript console in Chrome was not so happy about the face-lift, I got this error: “Uncaught TypeError: Object [object Object] has no method ‘on’ in bootstrap.js”. I must admit I didn’t think much about this error (shame on me); I just changed the order of imports in controller.js and forgot about LODGrefine for few days.
Today I noticed boostrap.js is still causing trouble, this time the error was: “Uncaught TypeError undefined is not a function”. Of course I googled it I nailed down the possible causes for this error. The closest one was the order of importing scripts, so I put bootstrap.js after jquery script (again) and … got the first error. I googled it and… you know the drill.
Long story short: I had to update from jQuery 1.4.2 to the latest version of jQuery. Now everything works just fine. :)
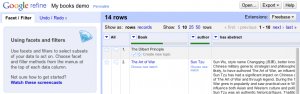
LODGrefine before:
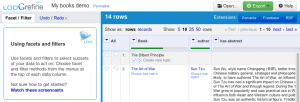
LODGrefine after: