Problem: I have a composition in Adobe After Effects (AE) and audio track with people speaking, which have to be synced. Well, what I don’t have is an easy way to import markers into Adobe After Effects (AE) to make syncing easier. Dealing with audio in AE can be painful, especially if you have to manually create markers during RAM preview – the only option to actually hear the sound during preview!… You know the pain, don’t you?
Surprise: After extensive search on the web I found … nothing useful. I was surprised, too. It was time for me to dive into scripting.
Solution: Good news, days of hitting keyboard for adding markers during RAM preview are over! All we need is a tiny script that reads tab separated file with timings and (marker) labels from Audacity and adds markers to a layer in a composition in AE. As simple as that.
Note: I’m assuming you’re familiar with AE workflow and basic concepts of animating in AE… and some basic scripting. :) If you’re not, try reading a tutorial or two on these topics first.
Follow me through few steps to your audio-marker freedom:
0. Download and install Audacity. Audacity is beautiful “free, open source, cross-platform software for recording and editing sounds”. It is amazing alternative to expensive pieces of software for audio editing. If you already have it, you’re audio-smart! :)
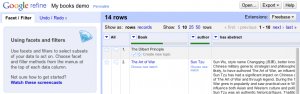
1. Import your audio track into Audacity project and add new Label track (Tracks>Add new>Label Track). Click on label track at desired location and add label(s) (markers) at selected position(s) either via menu Tracks>Add Label at Selection or keyboard shortcut (OS-dependent). Try it, it is quite simple.You can also define text for your label. You should get something like this (e.g. three labels added):

Btw. Moving back and forth on a timeline in Audacity is… beautifully simple and fast.
2. When you have your labels all set, export them into text file using menu File>Export Labels. You can check the contents of the file in any text editor. These are the lines with tab separated values in my case (bold values are the ones we need in AE):
0.534059 0.534059 intro
1.428027 1.428027 Joe laughs
2.020136 2.020136 Jane singing
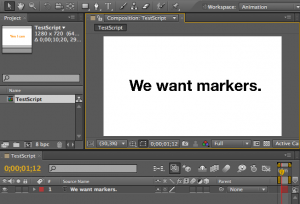
3. Now you are ready for the big guns. Open your composition in AE. Beware: the script will add markers to the first layer in open (active) composition. Make sure you have a layer there. :)

4. Go to File>Scripts>Open Script Editor, create new JavaScript file and copy/paste following code:
var aFile = File.openDialog ( 'Select text file with timings:', '*.txt', false ) ;
var timings = loadTimings(aFile);
//list of compositions
var compList = app.project.items;
if(compList.length > 0) {
//1. take the first composition OR
//var currentComposition = compList[1];
//2. take currently active composition
var currentComp = app.project.activeItem;
if(currentComp.layers.length > 0) {
//take the first layer of the active composition
var markerLayer = currentComp.layer(1)
for (var i = 0; i < timings.length; i++) {
marker = timings[i].split('t');
var marker_label = "";
if(marker.length > 2) {
marker_label = marker[2];
}
markerLayer.property("Marker").setValueAtTime(marker[0], new MarkerValue(marker_label))
}
}
else {
alert("No layer in this composition. Create a layer first. It can be a Null Object layer.");
}
}
else {
alert("No composition in the project. Create a composition first. Its duration should be equal or longer than the end timestamp of the last marker.");
}
//loads markers from Audacity text files with labels
function loadTimings(filePath) {
var timings = new Array ( ) ;
var fileObj = File(filePath);
if ( ! fileObj.exists ) {
return timings ;
}
try {
fileObj.open('r');
while(! fileObj.eof) {
var currentLine = fileObj.readln();
timings.push(currentLine);
}
fileObj.close();
}
catch (errMain) {
}
return timings;
}
P.S: Copy-paste might be the fastest way in comparison to saving file to god-knows-which-location-on-disk-depending-on-os-you-have. Just save your file where it suits you.
5. Run it either directly from ExtendScript Toolkit editor or save it and run it from AE via File>Scripts>Run Script from File or …
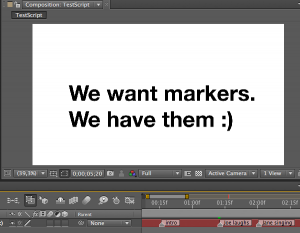
6. Enjoy the beauty of added markers in your composition. :) Don’t forget to add audio into your composition.

UPDATE [28 May 2013]: Script has changed. Now it checks whether you have a composition (and layer) in the project. I also prepared a sample AE project, file with labels and the script in text format (download *.zip). Unpack the archive, open the project, copy the script in Script Editor and play with it using the label file provided. It works for AE CS5.